DeepLで外国語のページを翻訳する際、コードブロックまで翻訳されてしまい見づらかったので、コードブロックをそのままに翻訳できる方法を共有します。
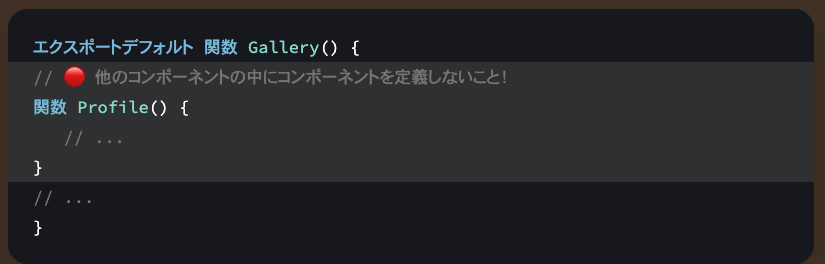
DeepLではコードブロックごと翻訳される
なぜこんな仕様になっているのかは不明ですが、現状DeepLではコードブロックまで翻訳されてしまいます。。

対応方法
対応方法は2つあります。
- Chromeの拡張機能「DeepL Code Blocker」を導入する
- ブラウザの開発者ツールのコンソールで、preタグに’notranslate’クラスを付与するスクリプトを実行する
おすすめは、Chromeの拡張機能「DeepL Code Blocker」をインストールすることです。
とても簡単ですぐに問題を解消できます。
稀にコードが翻訳されてしまうことがありますが、発生頻度はあまり高くないので気になりませんでした。
‘notranslate’クラスを付与する方法でやってみたい方は、下記ページなどを参照してみてください。
注意点
ブラウザで翻訳する場合、Chrome拡張のDeepL Code Blockerが有効な状態だと翻訳できませんでした。
その場合は少し面倒ですが、Chromeの拡張機能を一時的にオフにしましょう。

まとめ
これで公式ドキュメントが読みやすくなりました!